Earthtips
A mobile solution for urban gardeners to connect, learn, and share
Role
UI/UX Designer
Timeline
April - August, 2020
Tools
Figma, Photoshop, Google Surveys, Optimal Workshop, Usability Hub
Overview
As a solution to a rising interest among city dwellers to maintain a garden of their own either for edible crops or pure enjoyment, be it indoor or outdoor, I created a prototype to meet the needs of urban gardeners. Original concept was a platform that allows users to find and connect with experts for a one-on-one consultation.
Problem Statement:
As a do-it-yourself home garden enthusiast, I need to consult various gardening professionals, to build my own garden.
User Research & Insight
My next step was to learn about my potential users and their attitudes and behaviors around gardening. A survey of 30 participants and seven interviews yielded a wealth of information. An affinity map was instrumental to making sense of all the knowledge I’d collected.
Observations
While these were all amateur gardeners, many of them cultivated an independent DIY attitude and none expressed enthusiasm about receiving expert advice. The common preference for seeking out information skewed towards localized knowledge either from a nursery or their neighbors. Additionally, majority of people responded that seasonal recommendations would be most helpful in their gardening activity.
It became apparent that a climate-dependent activity such as gardening was better suited for crowdsourced, location-based knowledge rather than individual, remote consultation. My research results warranted a revision to my original problem statement.
New Problem Statement
As a do-it-yourself home garden enthusiast, I need to reach out to other gardeners around me as well as have access to a library of inspirational content relevant to my location, so I can trade ideas and build my garden with confidence.
User Personas
I created two personas based on the insights from my research. Nataly represents users who garden for relaxation and seek out knowledge in articles; she is more introverted of the two. Julian represents those for whom gardening is part of a life style, growing his own food engenders a sense of pride. His preferred method of research is talking to people.
User Journeys
For a look at how these two user groups might interact with the app and their thought process behind the interactions, I created user journeys. The journeys reflect two most common tasks people aim to accomplish: find information via a library and ability to trouble shoot with the help of other users.
Initial Design
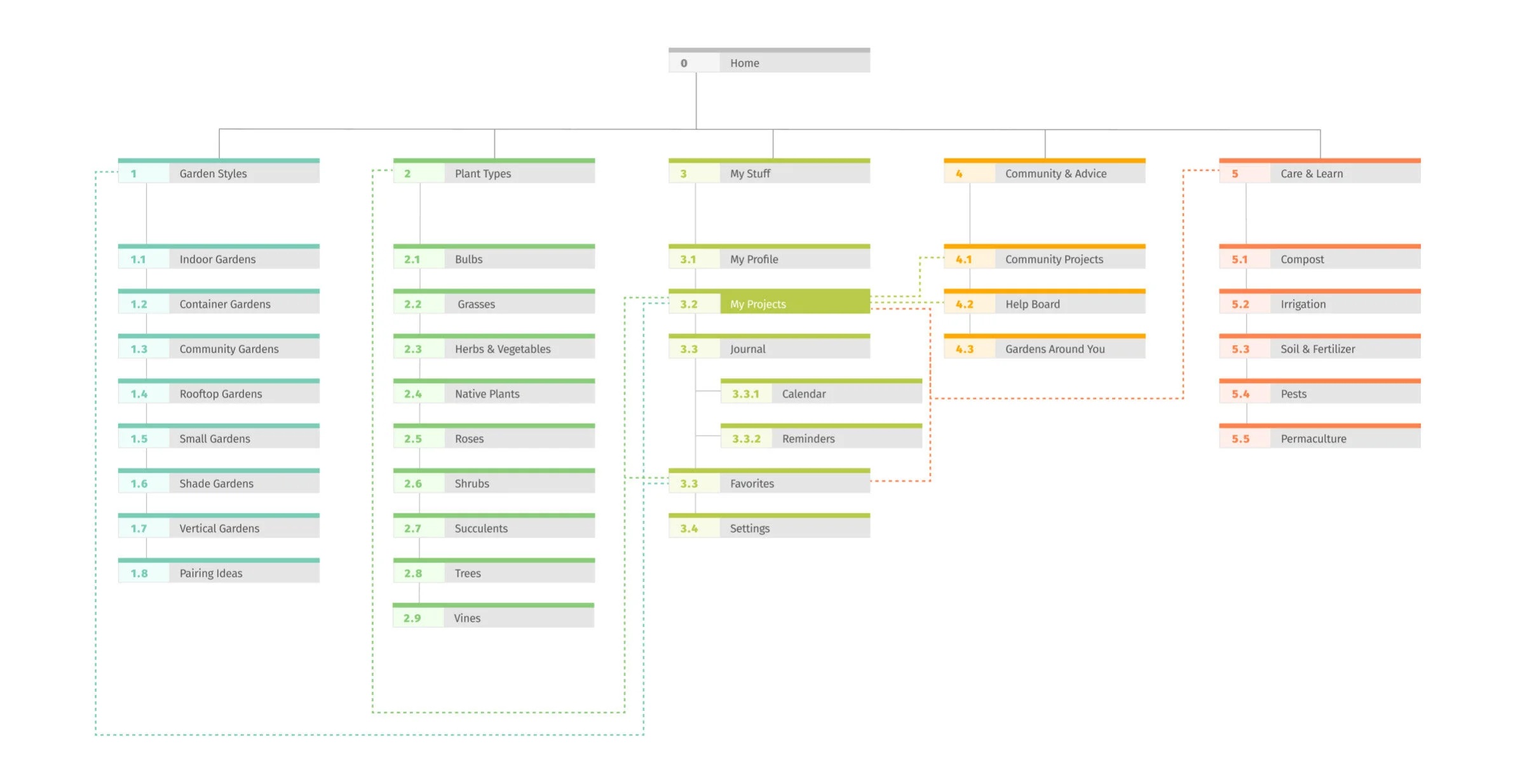
Site map
Once the needs of my customers were established, it was time to work out the information architecture. First iteration of the site map included separate sections for plant library, garden styles, and plant care to address the need for a comprehensive knowledge base.
Usability Testing
While conducting tests, I wanted my users to complete the following tasks:
Create a new project based on a plant library article
Post a question in the Q&A section
Search community projects and follow another user
Findings
I made sense of the test results with another affinity map and sorted them in a rainbow spreadsheet. I identified the following areas for improvement:
The scope of offered plant knowledge was unnecessarily broad
Users did not recognize the Q&A section and expected to ask their questions directly in the social feed
The search feature was too confusing and had to be simplified
Revisions and Final Design
New Site Map
One of the big takeaways was the need to narrow down MVP features. While my original intention was to offer as much gardening information as possible, in this case less turned out to be more. Extra sections took up screen real estate and diluted the value of the product. My solution was to keep a simplified plant library, and cut out garden styles and plant care information. With these changes, the product still delivered on its promise to provide localized information and connection with other gardeners.
Onboarding
In order to deliver a meaningful social feed with content generated by people within close vicinity, I asked for users’ zip code. Next screen shows a map of their area divided into planting zones; here the user can see what zone they are in and is encouraged to learn more about zones in the FAQ section.
The zone information is stored in user settings and informs the planting calendar attached to every plant.
Home Screen
The following screens show the simplification of the MVP applied to the home screen. The final design offers a direct solution to the revised problem statement: taking the user to a social feed of gardening projects and questions.
Plant Library
First few iterations of the design lacked in visual appeal and balanced layout. The final solution makes use of attractive photography for a more impactful design and includes an important feature of seasonal suggestions in a separate section.
Q&A Section
In response to users’ difficulty with finding this section of the app, which first existed as a separate tab next to Community Projects, I combined both sections into one and simplified the flow from four screens to only two.
In the final design, Q&A is part of the social feed on the home screen and posting a question is a click away on the bottom right.
Search
First iteration of the search feature asked users to make too many choices on one screen, from typing in the search field, to choosing what section of the app to search, as well as offering filters. Final design solves this problem by breaking the task into two screens: first screen returns search results broken down by sections, second screen allows the user to filter the results further with filters shown at the top.
Final Prototype
Please note that the prototype does not display correctly on mobile devices (known Figma issue). View on a larger screen.
Takeaways
In addition to seeing the power of research, which resulted in a new problem statement and a new solution, one of the biggest lessons on this project was the importance of clearly defining a concise list of MVP features before starting the mid-fidelity design phase. Having this focus, would have saved the need for multiple design iterations. Lastly, I got a chance to hone my skills in recognizing most optimal flows for the intended task and understanding the distinct advantages offered by different UI patterns.
May urban gardening thrive!