Roof Republic
Responsive real estate web app with a mobile-first approach
Role
UI/UX Designer: Responsible for user flows, wireframes, visual design, and final prototype
Timeline
September, 2020
Tools
Figma, Photoshop, AfterEffects
Context
Real estate investment is an increasingly popular way for individuals to achieve financial security. It is an exciting and emotional experience, but often complicated. While there are plenty of blogs and agencies providing information, often, buyers new to the market may struggle to get started without professional guidance and waste time viewing properties out of their range. This web app will provide them with the expertise needed to get started efficiently.
Persona
I was supplied with a project brief, which included a primary persona: Rashida, an IT professional, looking to invest in real estate with the goal of providing financial security for her family.
Design
User Flows
Using user stories and feature requirements from the brief, my first step was to create user flows as groundwork for building my first wireframes.
Wireframes
Mood Board
Once the foundational work was done, I created two mood boards to explore possible visual directions. I referenced my persona to inform my choices and came up with two themes that reflected Rashida’s quick, and smart style.
In the end, I chose Modern Elegance, as I felt it more closely represented her preference for tech savvy, practical, and pragmatic solutions.
High Fidelity Mobile Mockups
Integration of the chosen typography and color palette was a process of careful consideration of where and how to use each typeface, appropriate type scale, and application of the various shades of my colors. I documented the final choices in the style guide (shown below).
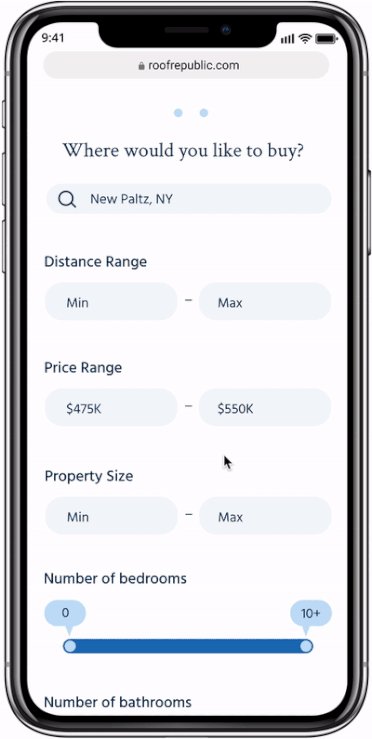
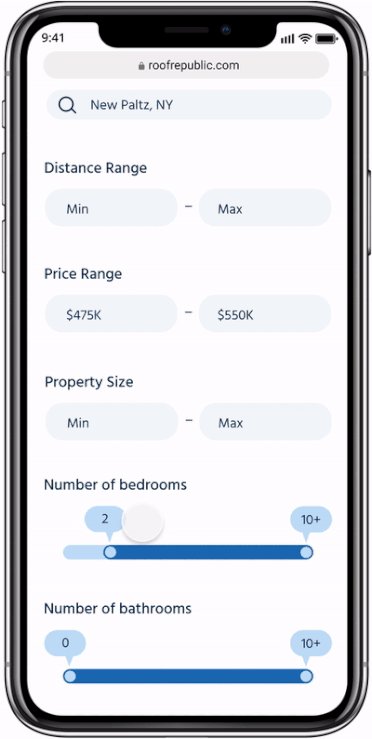
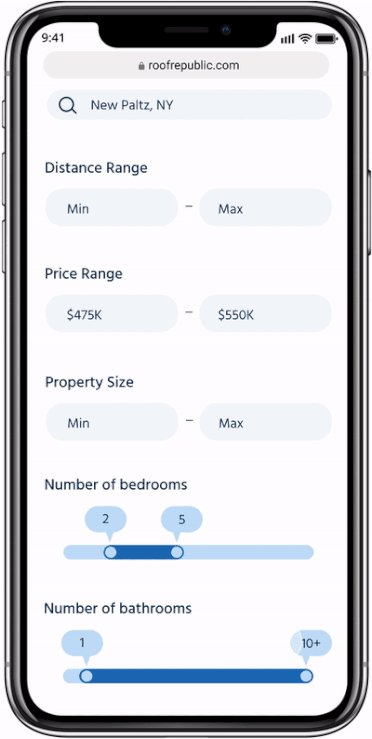
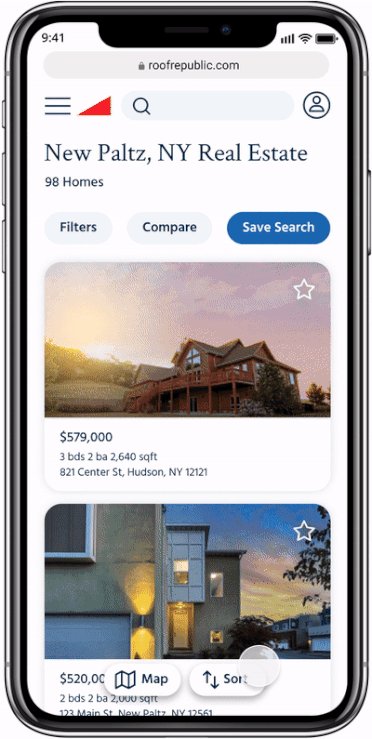
Interactions & Animations
Below are examples of some of the interactive and animated content I created for the final prototype.
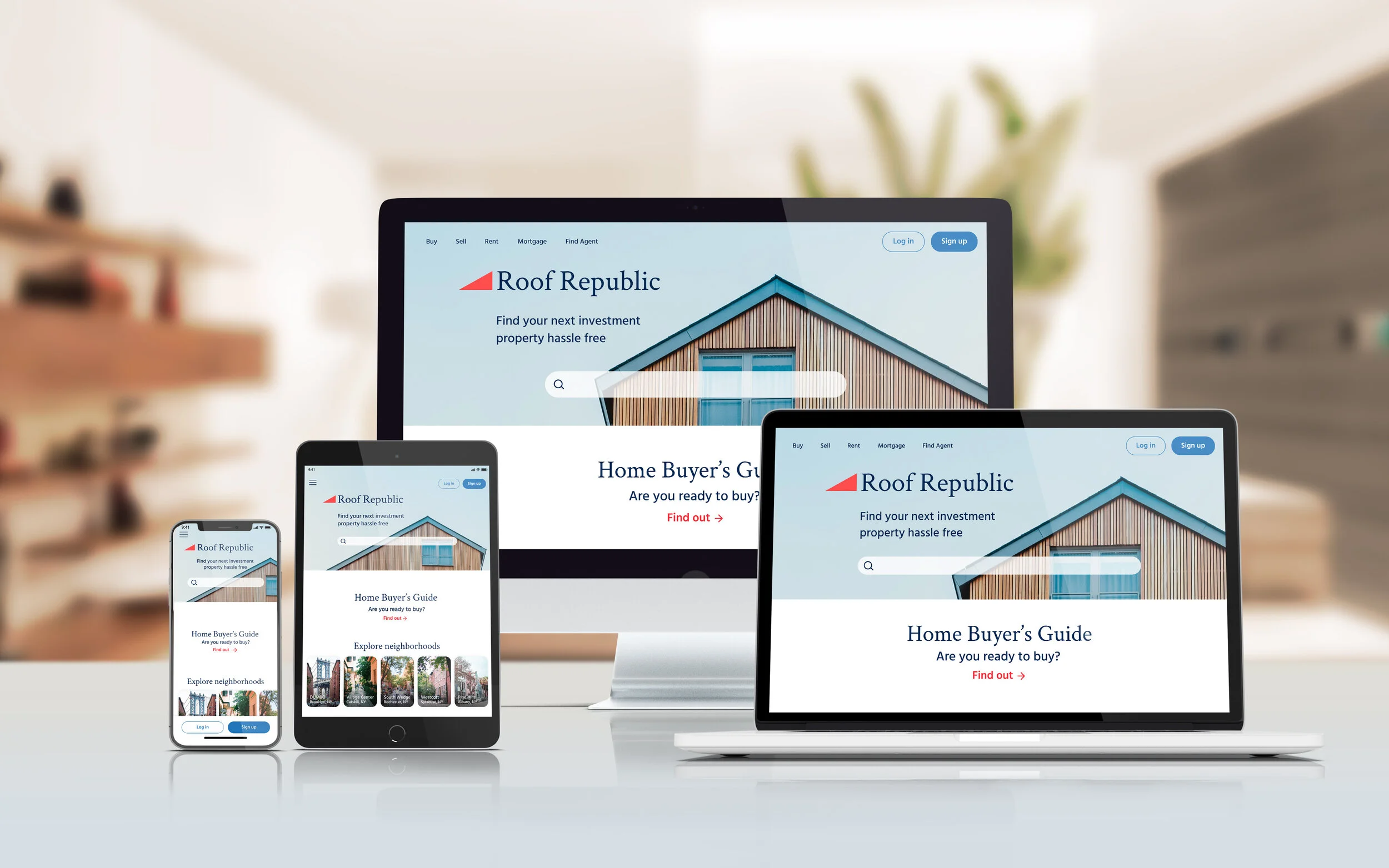
Responsive Design
While mobile-first approach was the chosen direction for this project, I adapted the design to fit multiple break points for tablet and desktop devices to expand the options of engagement.
Style Guide
Simultaneously with development of high fidelity mockups, I iterated on the emerging style guide for the app. Full document can be viewed here Roof Republic Style Guide.
Final Prototype
Please note that the prototype does not display correctly on mobile devices (known Figma issue). View on a larger screen.